Introduction
Welcome to the Netlify SDK, the toolset for developing Netlify Extensions.
Announcing Netlify SDK version 2
We’re excited to announce the launch of Netlify SDK v2! This new version introduces the concept of extensions — a broader, more accurate term for what you can build with the SDK. It adds brand new functionality to build custom UI using a React-based toolkit that integrates seamlessly into the Netlify UI, offers support for self-serve publishing of private and public extensions, and enables an improved experience in the Netlify UI for you and your users. We’ve updated all of our documentation to reflect the latest version of the SDK. To learn more about what’s changed and how to migrate your SDK v1 integrations, review the migration guide.
Extension use cases
Section titled “Extension use cases”Netlify Extensions expand the capabilities of the Netlify platform and streamline developer workflows. For example:
- Content generation. Create sitemaps, RSS feeds, or search indexes as part of the build process.
- Quality assurance. Check for broken links in a project after the build completes but before the project is deployed.
- Runtime observability. Monitor serverless function activity with an extension wrapper.
- Installation process automation. Simplify the workflow for developers using your service with Netlify by doing things like generating required environment variables automatically instead of asking users to set them manually.
- Run on-demand, server-side code without a dedicated server. Leverage serverless functions, including background and scheduled functions, to add APIs and services to projects.
- Security or performance optimizations added at the network edge. Leverage Edge Functions to add extra bot and fraud protection, cache optimizations, and more.
These are just a few examples of how you can accelerate your business and contribute to the composable architecture ecosystem with Netlify Extensions built using the Netlify SDK.
Extension architecture
Section titled “Extension architecture”As an extension developer, you create and publish an extension that Netlify users then install on their teams.
Check out our example extension
For a complete working example of an extension built with SDK v2, refer to the Netlify extension showcase repository. You can also install it now on your team through the Showcase extension’s details page.
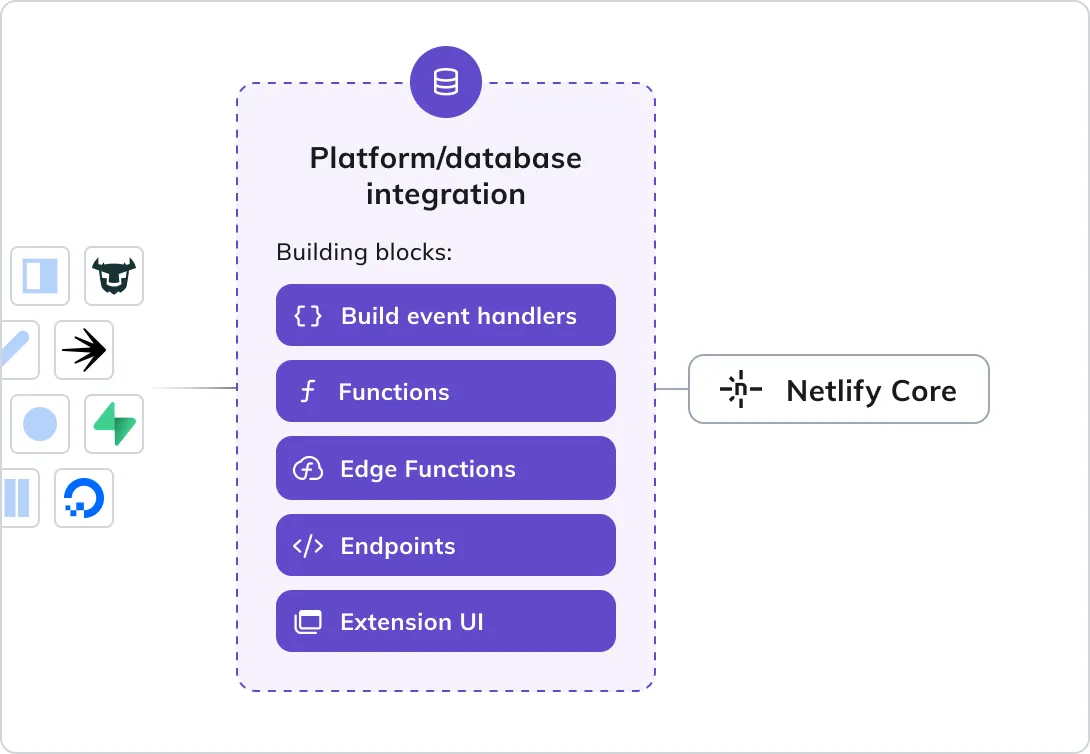
An extension includes one or more of the following:
- Build event handlers: run JavaScript code in response to different events in Netlify’s build-deploy lifecycle.
- Functions: inject serverless functions during a project’s build step to run logic and take care of batch or scheduled tasks.
- Edge Functions: inject edge functions during a project’s build step and run logic at the network edge.
- Endpoints: use serverless functions to perform dynamic actions.
- Extension UI: provide an interactive surface in the Netlify UI where users can configure and provide context for your extension.
Build event handlers, functions, edge functions, endpoints, and extension UI are typically used together to make extensions for the rest of the Netlify platform.

You can also configure your extension for OAuth to allow users to authenticate with an OAuth identity provider.
Extension availability
Section titled “Extension availability”- You can publish extensions for propriety systems and solutions as private extensions for only your Netlify team to use.
- You can publish public extensions that users can access through a direct link that you share and promote through your communities.
- You can choose to then submit a public extension for review and listing in the extensions directory for other Netlify users to find.
- Partners can also publish partner extensions through our technology partner program.
- The Netlify SDK is available to all team plans for building extensions.
- Netlify Extensions that are published in the Netlify UI are available to all team plans for installation.
- You can also build extensions that leverage features that will impact the extension user’s feature usage and billing, such as Functions and Edge Functions.
SDK workflow
Section titled “SDK workflow”Here’s a typical workflow for developing an extension with the Netlify SDK:
- Create a new extension with the Netlify SDK and get boilerplate files for the functionality you want to use in your extension.
- Customize the generated code to add build event handlers, functions, edge functions, endpoints, or extension UI, and tailor them to the goals of your extension.
- Test and debug your extension to make sure it’s working as intended.
- Build your extension to get it ready for publishing.
- Start the process of publishing your extension.
- After you publish your extension as a private extension, you have the option to configure your extension for OAuth.
Next steps
Section titled “Next steps”- Review the requirements and limitations before you create your first extension.
- Explore the docs to learn more about working with build event handlers, functions, edge functions, endpoints, and the extension UI.
- Configure your extension to allow users to authenticate with an OAuth identity provider.
- Check out the Netlify extension showcase repository for a complete working example of an extension built with the Netlify SDK.
- Reach out to our technology partner program if you have any questions about using the Netlify SDK to develop Netlify Extensions.