CodeBlock
CodeBlock(
props):Element
A code block renders code in a pre-formatted monospace text block with syntax highlighting.

Parameters
| Parameter | Type | Description |
|---|---|---|
props | CodeBlockProps |
Returns
Element
Examples
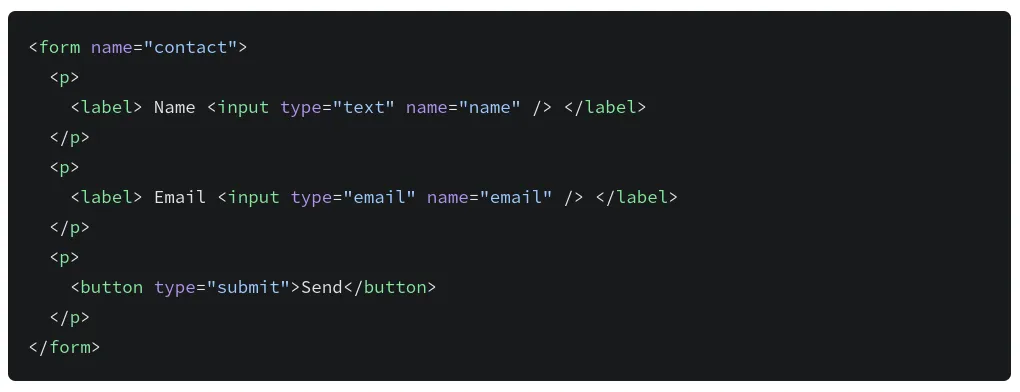
import { CodeBlock } from "@netlify/sdk/ui/react/components";
<CodeBlock content={`<p>Hello, world!</p>`} language="html" />import { CodeBlock } from "@netlify/sdk/ui/react/components";
<CodeBlock content={`<p>Hello, world!</p>`} />