Form
Form<
Schema>(props):Element
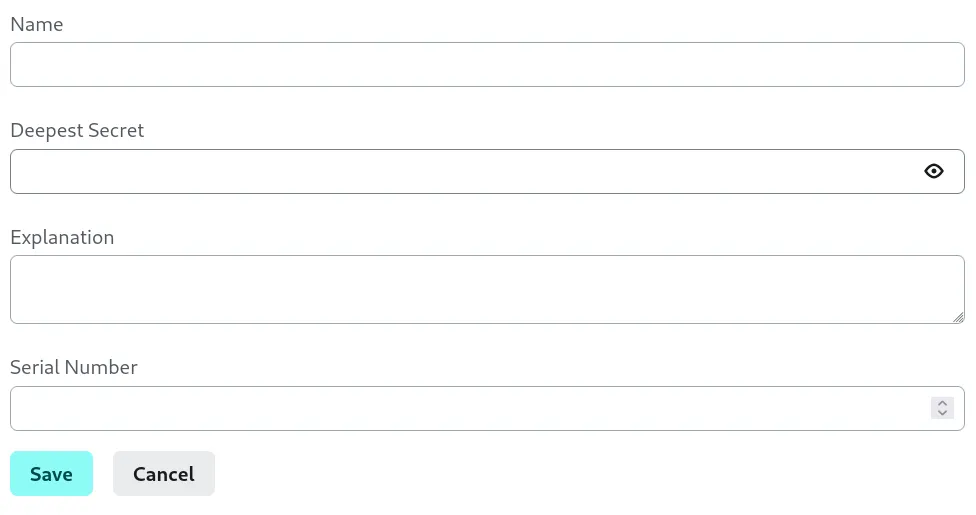
A Form collects information from a user.

Type Parameters
| Type Parameter |
|---|
Schema extends ZodObject<any, UnknownKeysParam, ZodTypeAny, object, object> |
Parameters
| Parameter | Type | Description |
|---|---|---|
props | FormProps<Schema> & object |
Returns
Element
See
Example
import { Form, FormField, FormFieldSecret } from "@netlify/sdk/ui/react/components";
<Form onSubmit={(fields) => console.log("Form submitted.", { fields })}> <FormField name="name" label="Your Name" required /> <FormFieldSecret name="deepest_secret" label="Your Deepest Secret" required /> <FormField name="explanation" label="An Explanation" type="textarea" /> <FormField type="number" name="id_number" label="Your Serial Number" /></Form>