Add a surface to extension UI
The extension UI boilerplate code includes an extension details page surface, which users will access under Extensions > [your extension’s details page] > Configuration in the Netlify UI. You can change this to a different surface or add additional ones for various locations in the Netlify UI.
This document covers how to update your extension UI to add an additional surface to render in the Netlify UI. It also includes a list of available surfaces and their configuration values for your reference.
For more information about all of the components and surfaces available, refer to the extension UI reference docs.
Add a new surface
Section titled “Add a new surface”-
First, edit the extension’s configuration file (
extension.yaml) to add a new surface undersurfaces.For example, to add the Project Notifications Configuration surface, add
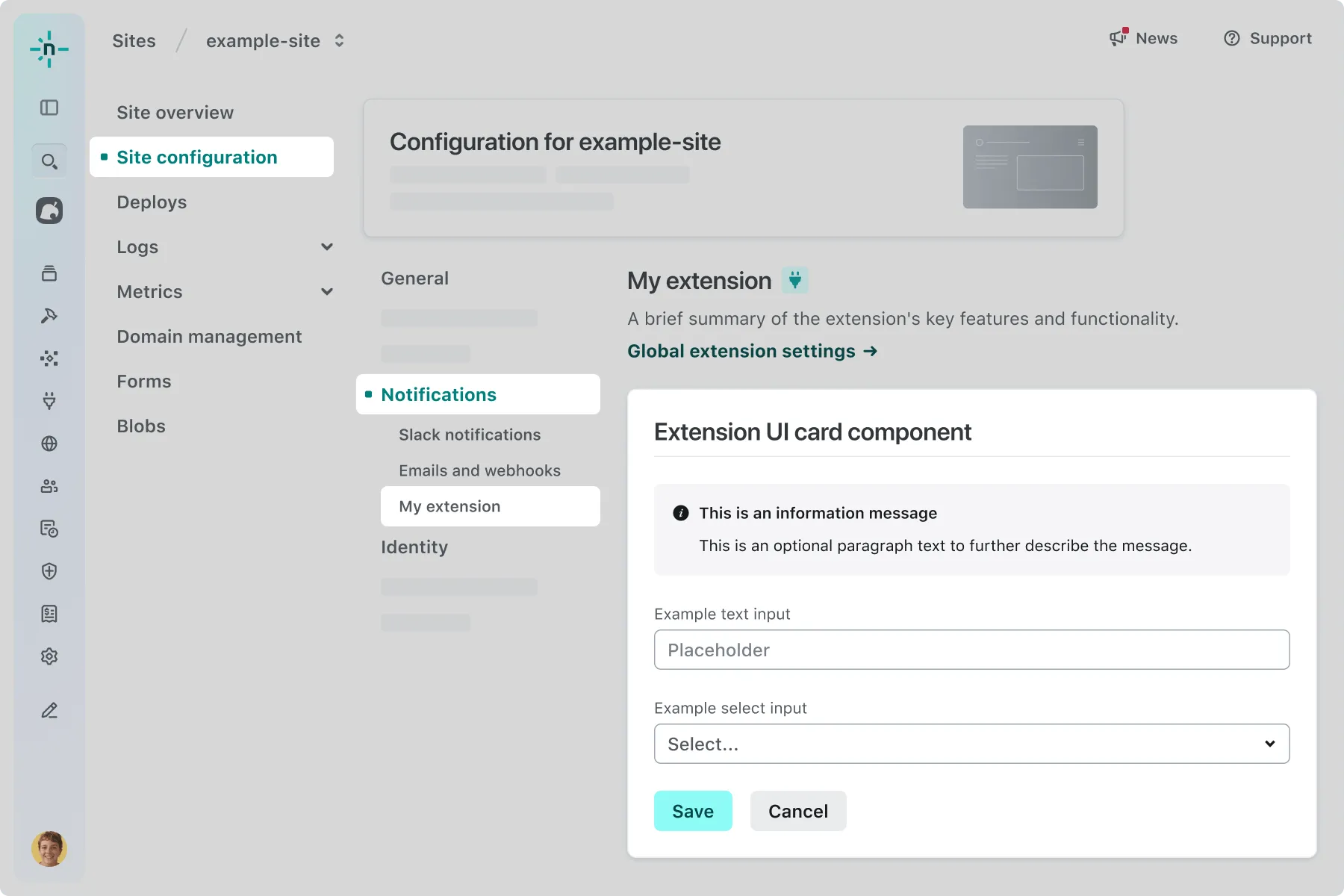
extension-site-notifications-configuration.extension.yaml config:ui:surfaces:- extension-team-configuration- extension-site-notifications-configurationThis signals to the Netlify UI that it should show your extension UI when a user installs your extension and navigates to Project configuration > Notifications.
-
Next, create the new component that Netlify should render for this surface in the Netlify UI. For example, add new file called
SiteNotificationsConfiguration.tsxundersrc/ui/surfaces/with the following component code:src/ui/surfaces/SiteNotificationsConfiguration.tsx import {Card,CardTitle,Form,FormField,FormFieldSecret,SiteNotificationsConfigurationSurface,} from "@netlify/sdk/ui/react/components";export const SiteNotificationsConfiguration = () => {const onSubmit = (values) => {// Do something with form values};return (<SiteNotificationsConfigurationSurface><Card><Form onSubmit={onSubmit}><FormField name="username" label="Username" /><FormFieldSecret name="password" label="password" /><Selectname="notification_provider"label="Notification Provider"options={[{ label: "SMS", value: "SMS" },{ label: "Email", value: "email" },{ label: "Carrier Pigeon", value: "carrier_pigeon" },]}/></Form></Card></SiteNotificationsConfigurationSurface>);}; -
Next, update the extension UI application to render your new component when a user navigates to the correct surface:
src/ui/App.tsx import { Surfaces } from "@netlify/sdk/ui/react";import { SurfaceRouter, SurfaceRoute } from "@netlify/sdk/ui/react/components";import { TeamConfiguration } from "./surfaces/TeamConfiguration.jsx";import { SiteNotificationsConfiguration } from "./surfaces/SiteNotificationsConfiguration.jsx";export const App = () => (<SurfaceRouter><SurfaceRoute surface={Surfaces.TeamConfiguration}><TeamConfiguration /><SurfaceRoute><SurfaceRoute surface={Surfaces.SiteNotificationsConfiguration}><SiteNotificationsConfiguration /><SurfaceRoute></SurfaceRouter>); -
Next, redeploy the extension so that you can preview it locally. Redeploying and updating your private extension is only required when you add or remove surfaces.
-
Now, you can run start local development. Once the server starts, navigate to Project configuration > Notifications for your project in the Netlify UI and the new surface should appear. The original boilerplate surface should also still appear when you navigate to Team settings > General team settings
Available surfaces
Section titled “Available surfaces”The Netlify SDK supports extension UI for the following surfaces across team sections and project sections of the Netlify UI.
Team sections
Section titled “Team sections”For team features and configurations, you can add the following surfaces:
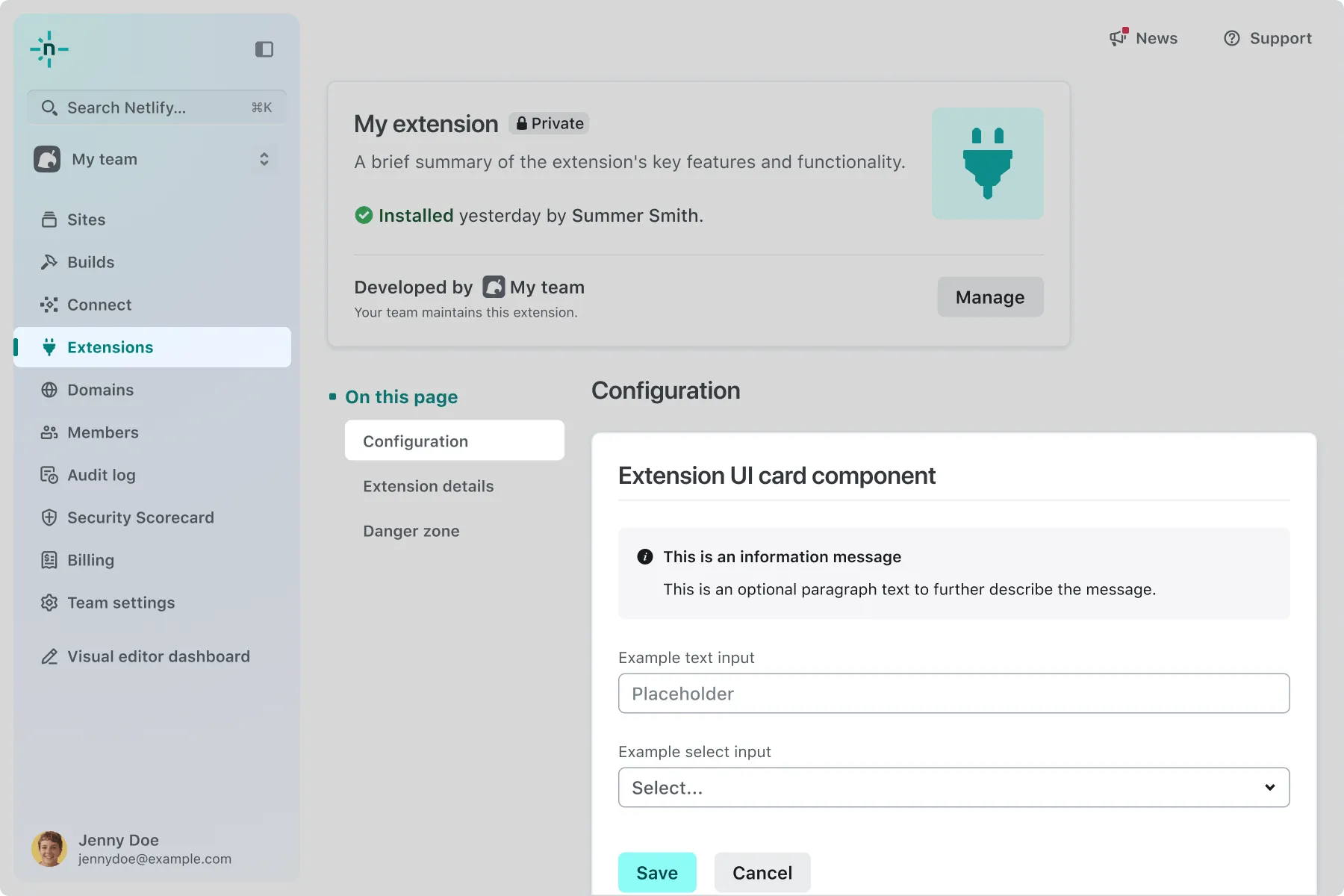
Extension details page
Section titled “Extension details page”
Note that this surface is sometimes referred to as the Team Configuration surface.
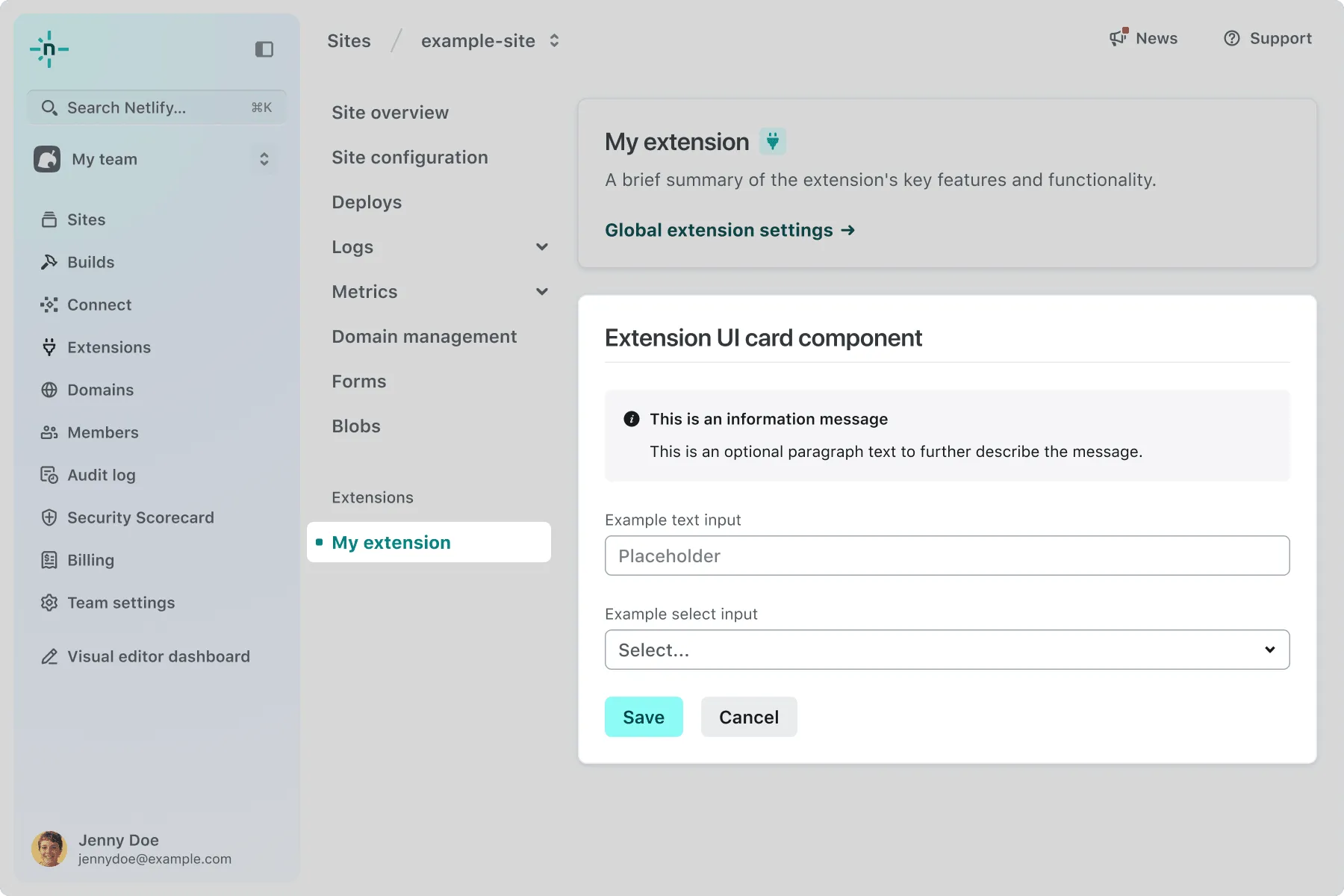
- Location in the Netlify UI: Extensions > [your extension’s details page] > Configuration
- Component name:
TeamConfigurationSurface - Value for
extension.yaml:extension-team-configuration
Project sections
Section titled “Project sections”For project features and configurations, you can add the following surfaces:
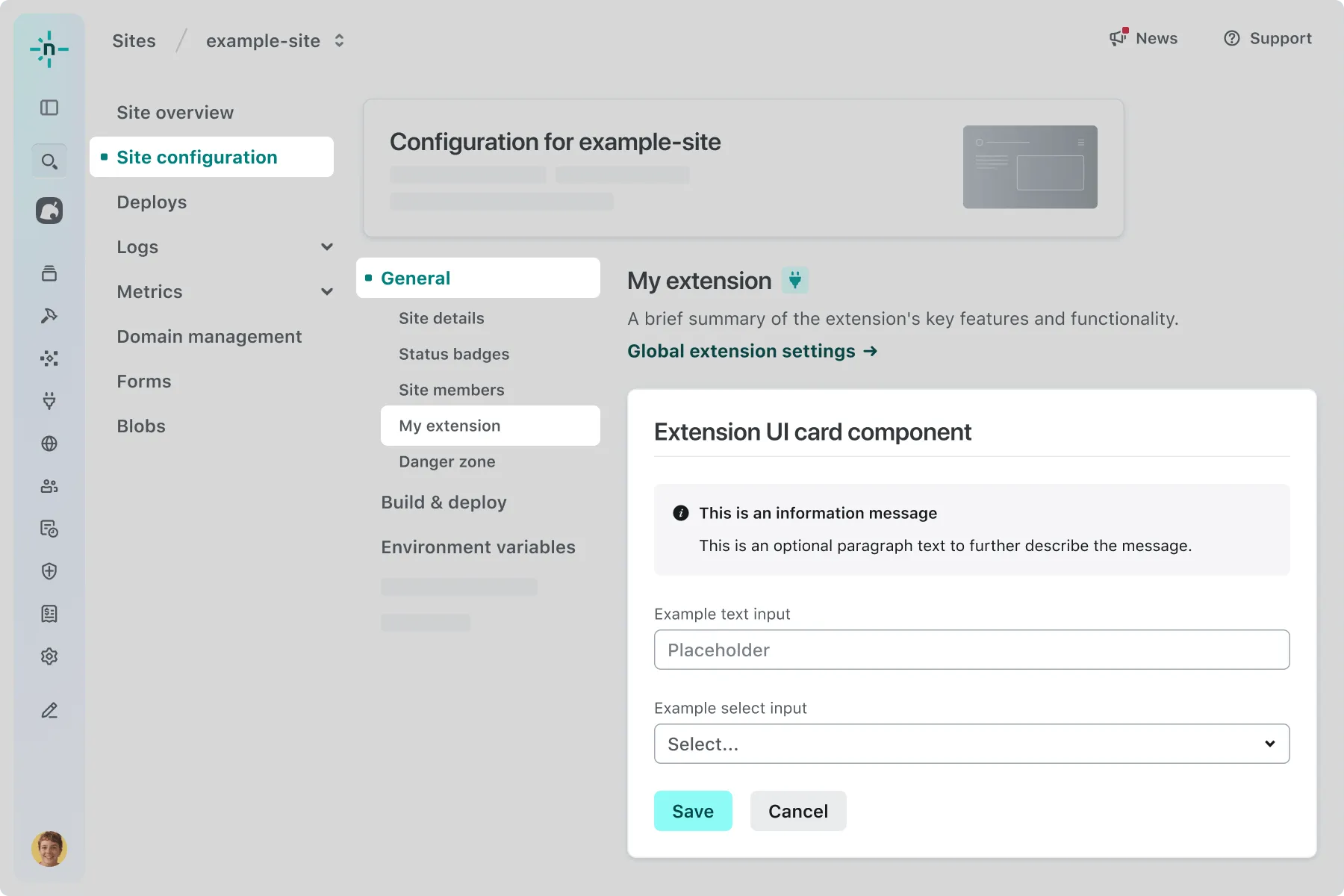
General project settings
Section titled “General project settings”
- Location in the Netlify UI: Project configuration > General
- Component name:
SiteGeneralConfigurationSurface - Value for
extension.yaml:extension-site-general-configuration
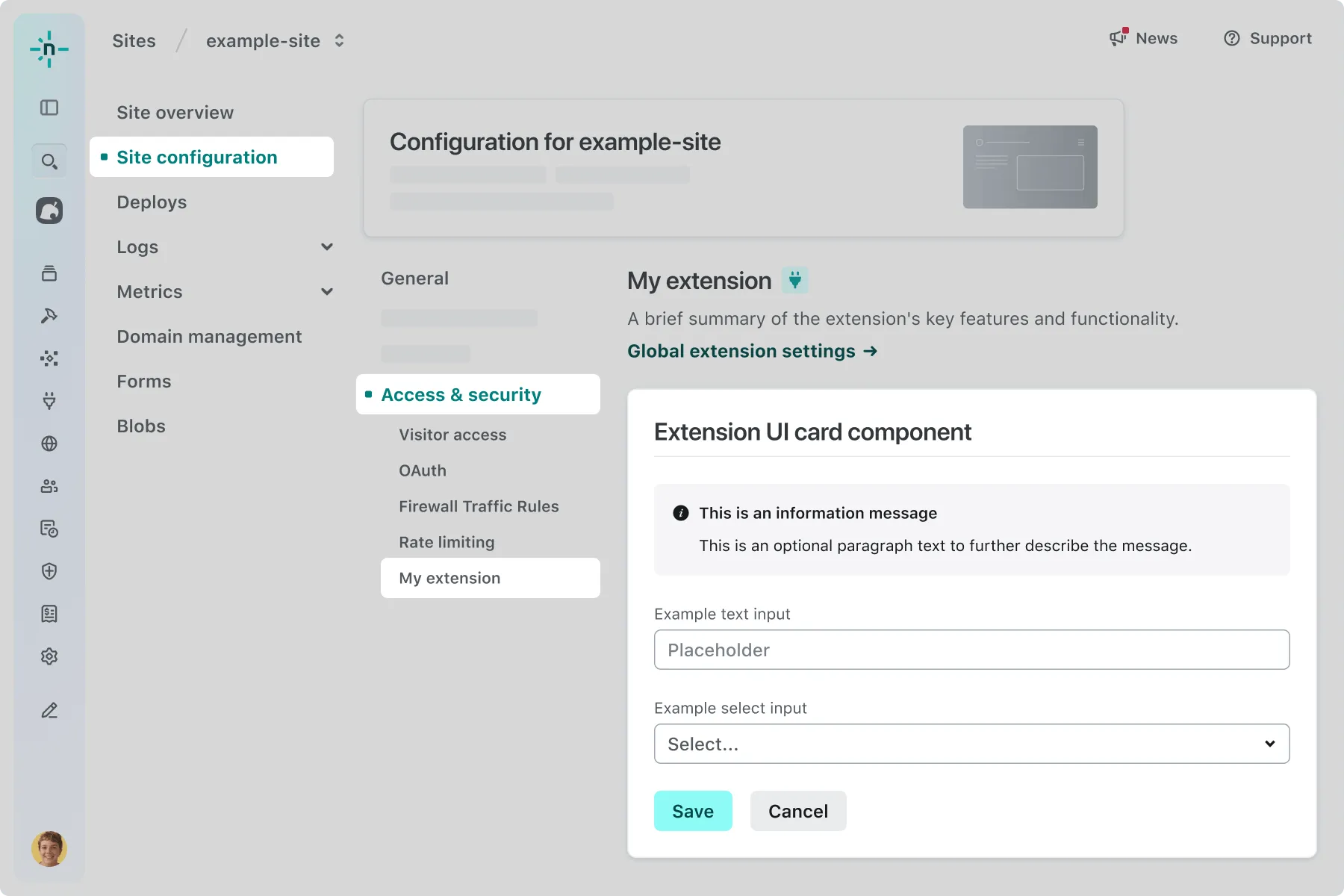
Project access & security settings
Section titled “Project access & security settings”
- Location in the Netlify UI: Project configuration > Access & security
- Component name:
SiteAccessConfigurationSurface - Value for
extension.yaml:extension-site-access-configuration
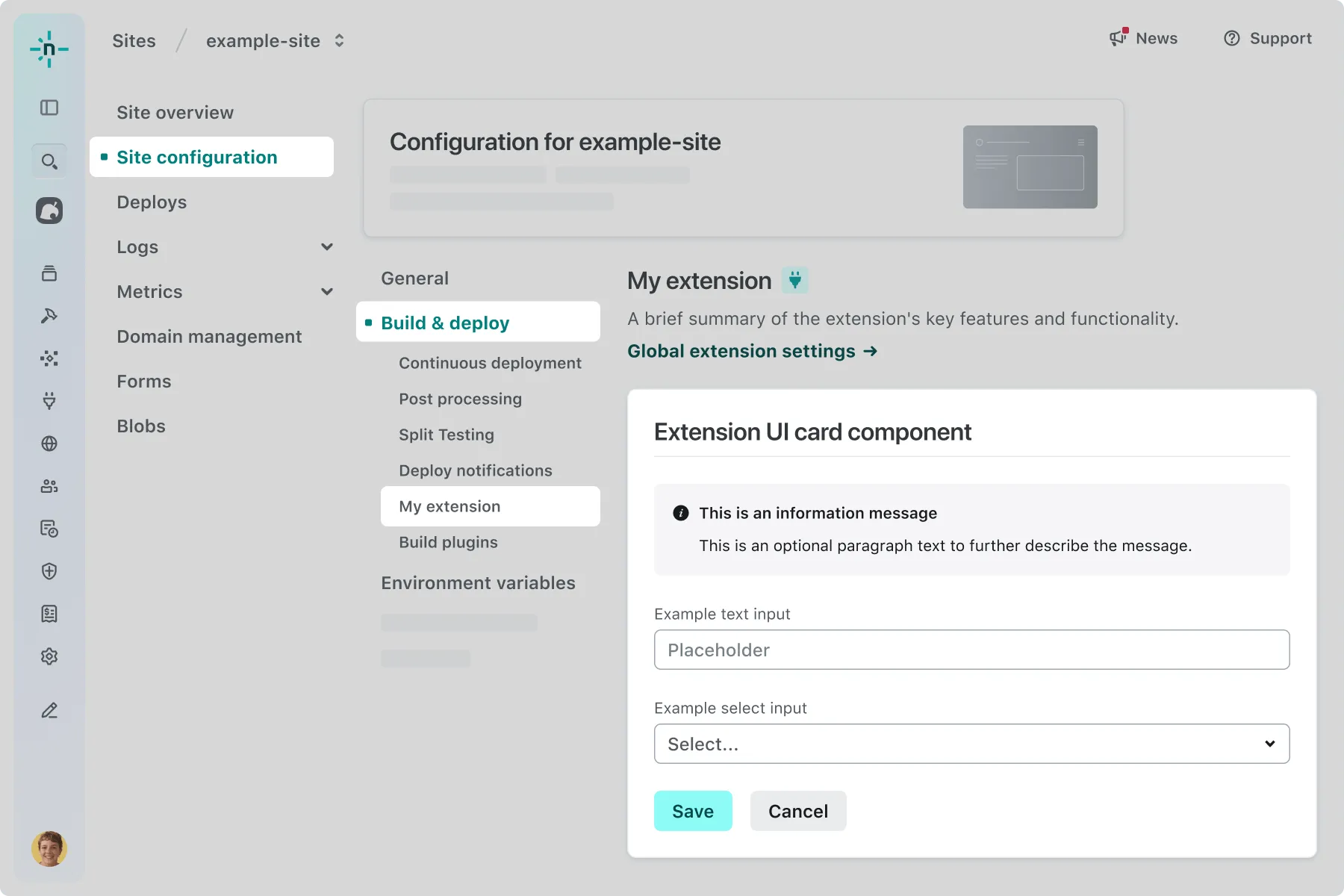
Project build & deploy settings
Section titled “Project build & deploy settings”
- Location in the Netlify UI: Project configuration > Build & deploy
- Component name:
SiteBuildDeployConfigurationSurface - Value for
extension.yaml:extension-site-build-and-deploy-configuration
Project notification settings
Section titled “Project notification settings”
- Location in the Netlify UI: Project configuration > Notifications
- Component name:
SiteNotificationsConfigurationSurface - Value for
extension.yaml:extension-site-notifications-configuration
Top-level project section
Section titled “Top-level project section”Note that this surface is sometimes referred to as the Top-Level Project Configuration surface.

- Location in the Netlify UI: a section listed under the top-level navigation for projects.
- Component name:
SiteConfigurationSurface - Value for
extension.yaml:extension-top-level-site-configuration
Project deploy
Section titled “Project deploy”
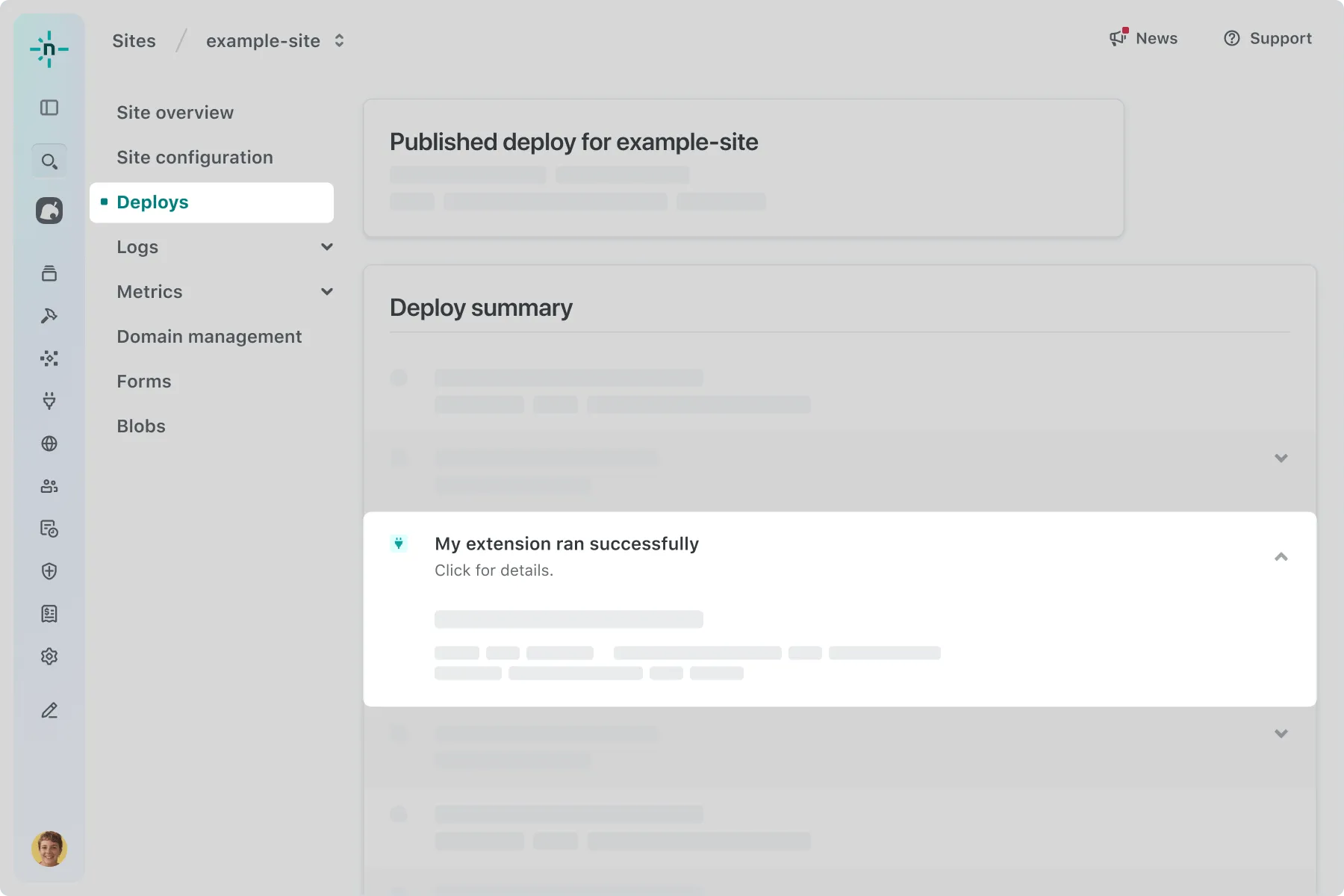
- Location in the Netlify UI: Deploys > [your project deploy page]
- Component name:
SiteDeploySurface - Value for
extension.yaml:extension-site-deploy
Next steps
Section titled “Next steps”Now that you’ve created an extension, reviewed it in the Netlify UI, and added a new surface, you can create rich interactions by creating an endpoint and calling it from the UI.
For more information about all of the components and surfaces available, refer to the extension UI reference docs.