Partner extensions
Partner with Netlify and work with us to create and publish your extension as a partner extension.
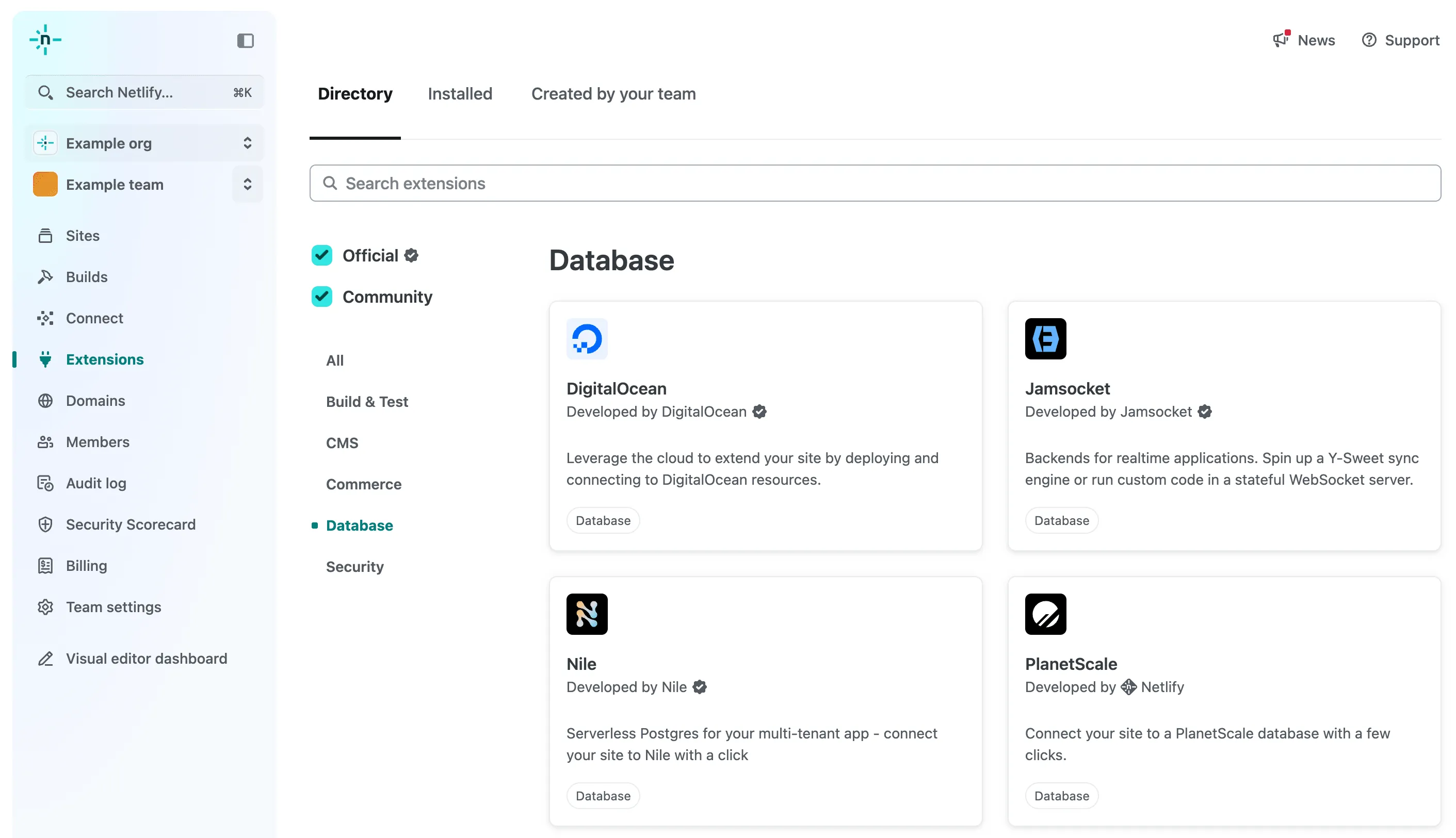
Partner extensions are listed in the extensions directory for all Netlify users to find and install, endorsed with an official badge in the directory and corresponding icon on the details page. Users can also filter the directory to find all official extensions, which includes those built by Netlify and our partners.

If you haven’t already, review the publish and manage extensions overview to learn more about how extensions are presented in the Netlify UI and the overall publishing workflow.
Criteria for partner extensions
Section titled “Criteria for partner extensions”Extensions are considered partner extensions when they meet the following criteria:
- The extension author is part of our technology partner program.
- The extension integrates with the author’s APIs (for example, an extension for Contentful that uses Contentful’s content management API).
- The extension is public and listed in the extensions directory. Publishing happens in collaboration with our partner program, as outlined below.
Publish a partner extension
Section titled “Publish a partner extension”We recommend that you reach out to us early in the development process so that we can discuss and help you as you develop your partner extension. You can contact us through the Netlify technology partner program.
However, if you have already created and published your private extension, now is the time to contact us to review and publish your extension. We recommend that you contact us directly instead of submitting the extension for review through the Netlify UI, so that your request can be prioritized appropriately.
Our team will work with you to review and test your extension end-to-end. Once you and our team feel comfortable that your extension works the way you expect, we will discuss publishing together at an agreed date and time.
Required information
Section titled “Required information”We need you to provide the following information to publish your extension:
- Extension name
- Extension description
- Extension logo: a high-resolution bitmap image, non-transparent PNG, minimum 320px
- A list of environment variables that your extension will interact with
- A detailed description of what your extension does and how it works
- Whether or not you’re migrating an existing extension to one built with the Netlify SDK