Hydrogen is a framework designed specifically for developing customized, modern, performant e-commerce sites. Read this guide to find out how to use Netlify Edge Functions to serve pages close to your customers.
Typically, you’ve had to choose between a traditional monolithic Shopify storefront—where your frontend is locked into Shopify as a hosting provider and customization is limited by Shopify’s templating system—and a full-stack, in-house e-commerce implementation, which involves reinventing not just the wheel but the axle, the road, and the freeway interchange.
Hydrogen is a headless e-commerce storefront framework. By building your own frontend with a batteries-included stack on top of the Shopify platform, you can get the best of both worlds:
- world-class, cutting-edge developer experience (React, Remix, Vite);
- unlimited frontend customizability (it’s just code!);
- a fully featured e-commerce backend out of the box.
You can deploy a Hydrogen site to Netlify and get all the benefits of our global CDN network, Edge Functions, deploy previews, and more.
#Getting started
Try it
To create a new project, click the “Deploy to Netlify” button above.
Your project is now bootstrapped in a repository that we’ve set up for you (on your account on the provider you chose, e.g. GitHub) and linked to a Netlify site.
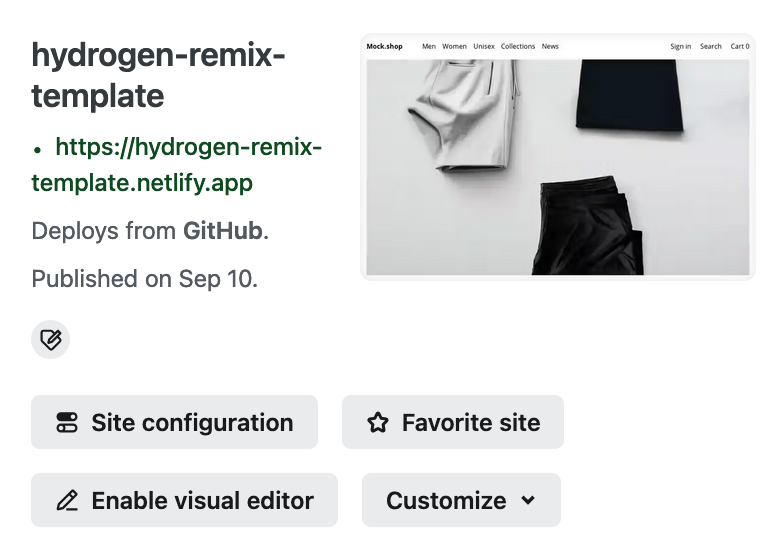
At the top of the site page in the Netlify app, you should see something like this:

The .netlify.app link is your site’s production URL. Navigate to it and you should see a simple
clothing storefront. It’s using data from a mock Shopify store. (We’ll set up a real store later.)
Your site is deployed and you’re all set up for continuous deployment: pushes to pull
requests will result in deploy previews and pushes to your default branch (usually main) will
deploy to your site automatically.
That’s it. When a potential customer visits any page on your site, the page is rendered on demand by an edge function running on a CDN node closest to that customer, keeping latency low.
#Local development
Below your site’s URL is a link to your new repository (e.g. “Deploys from GitHub” in the screenshot above). Clone your new repo and run:
npm installnpm install -g netlify-cli@latestnetlify linkYou’re ready to start developing! Start a local development server by running:
netlify devYou should see the same clothing store open in your browser.
You can make changes and see them immediately reflected in your browser without refreshing. For
example, try changing the heading “Recommended Products” in app/routes/_index.tsx to “Just For
You”:
<div className="recommended-products"> <h2>Recommended Products</h2> <h2>Just For You</h2>You should see the heading change immediately in your browser without reloading.
That’s really all you need to know to start developing your site. The Hydrogen docs will take it from here - here’s a good starting point. Just keep in mind that your site is deployed to Netlify, so you can skip any steps related to Oxygen (Shopify’s hosting platform).
#Customizing your project
Keep in mind that you can customize pretty much anything in your project. Pull in Tailwind, DaisyUI, swap out npm for pnpm or yarn, add CMS integrations, etc. This is really just a bootstrapped Remix site… and Remix is really just a React site with React Router and Vite.
#Hooking it up to a real Shopify store
Once you’re done with the mock shop, it’s time to link your frontend to a real Shopify store. Run the following command:
shopify hydrogen linkThen follow these steps to configure access to the Storefront API and these steps to configure access to the Customer Account API.
#Route loader context
Remix calls your route loaders with a context
parameter. Netlify automatically includes the
Edge Function context
fields on this object
as well as these Hydrogen context fields:
{ env: Env; cart: HydrogenCart; storefront: Storefront; customerAccount: CustomerAccount; session: AppSession;}These are documented in the Hydrogen API docs.
#Attaching custom context fields
To attach additional custom fields to the context, add them to the object returned by
createAppLoadContext in
app/lib/context.
For example, to add featureFlags to the context:
export async function createAppLoadContext( { /* ... */ },): Promise<HydrogenContext> {): Promise<HydrogenContext & { featureFlags: Record<string, boolean> }> { /* ... */
return { ...hydrogenContext, // add your custom context here featureFlags: { bigPhotos: true, blinkTagEverywhere: false }, };}#Support and documentation
If you run into any snags, check the Hydrogen on Netlify documentation and the FAQ and Troubleshooting section in the template.
#Advanced: how to migrate an existing Hydrogen site to Netlify
If you have an existing Hydrogen site, porting it to Netlify requires a few more steps. Our template does the heavy lifting for new sites, so you’ll need to mimic what it’s doing.
Try this first
Before following the steps below, consider following the steps above for creating a new site, and then copying your
site’s contents (app/routes, app/components, app/styles, app/graphql) into it. It may be simpler! Just keep in
mind that the template uses the latest version of Hydrogen (2024.7.4) and the Shopify API (2024-07).
Follow these steps:
-
Install Netlify dependencies:
Terminal window npm install @netlify/remix-edge-adapter @netlify/remix-runtimeand if using TypeScript:
Terminal window npm install --dev @netlify/edge-functions -
Find-and-replace
@shopify/remix-oxygen→@netlify/remix-runtimeacross all files -
If using TypeScript, remove references to
oxygen-workers-typesinenv.d.tsandtsconfig.jsonenv.d.ts /// <reference types="@shopify/oxygen-workers-types" />tsconfig.json "types": ["@shopify/oxygen-workers-types"], -
In your Vite config file (
vite.config.tsor similar), replace the Oxygen plugin with the Netlify Remix plugin:vite.config.ts import { defineConfig } from "vite";import { hydrogen } from "@shopify/hydrogen/vite";import { oxygen } from "@shopify/mini-oxygen/vite";import { netlifyPlugin } from "@netlify/remix-edge-adapter/plugin";import { vitePlugin as remix } from "@remix-run/dev";export default defineConfig({plugins: [hydrogen(),oxygen(),remix({presets: [hydrogen.preset()],}),netlifyPlugin(),],}); -
Uninstall Oxygen with this command:
Terminal window npm uninstall @shopify/remix-oxygen @shopify/mini-oxygenand if using TypeScript:
Terminal window npm uninstall oxygen-workers-types -
Replace
app/entry.server.jsx(.tsxif using TypeScript) contents with just this one line:app/entry.server.jsx export { default } from "virtual:netlify-server-entry"; -
Replace the contents of
server.ts(or js, etc.) with this file -
Update
package.json#scripts#buildtoremix vite:buildpackage.json "scripts": {"build": "shopify hydrogen build --codegen","build": "remix vite:build",
